Bring your business to the best scale
A powerfully crafted react native fitness app template designed to track every workout and visualize progress with stunning performance analytics.
Engineered for optimal performance and engagement: this React Native fitness app template and UI kit provides real-time activity tracking, personalized fitness plans, as well as interactive analytics. Every single element is created for the end-user to be engaged, motivated, and focused on his goals with the promise of delivering a seamless user experience across all platforms.

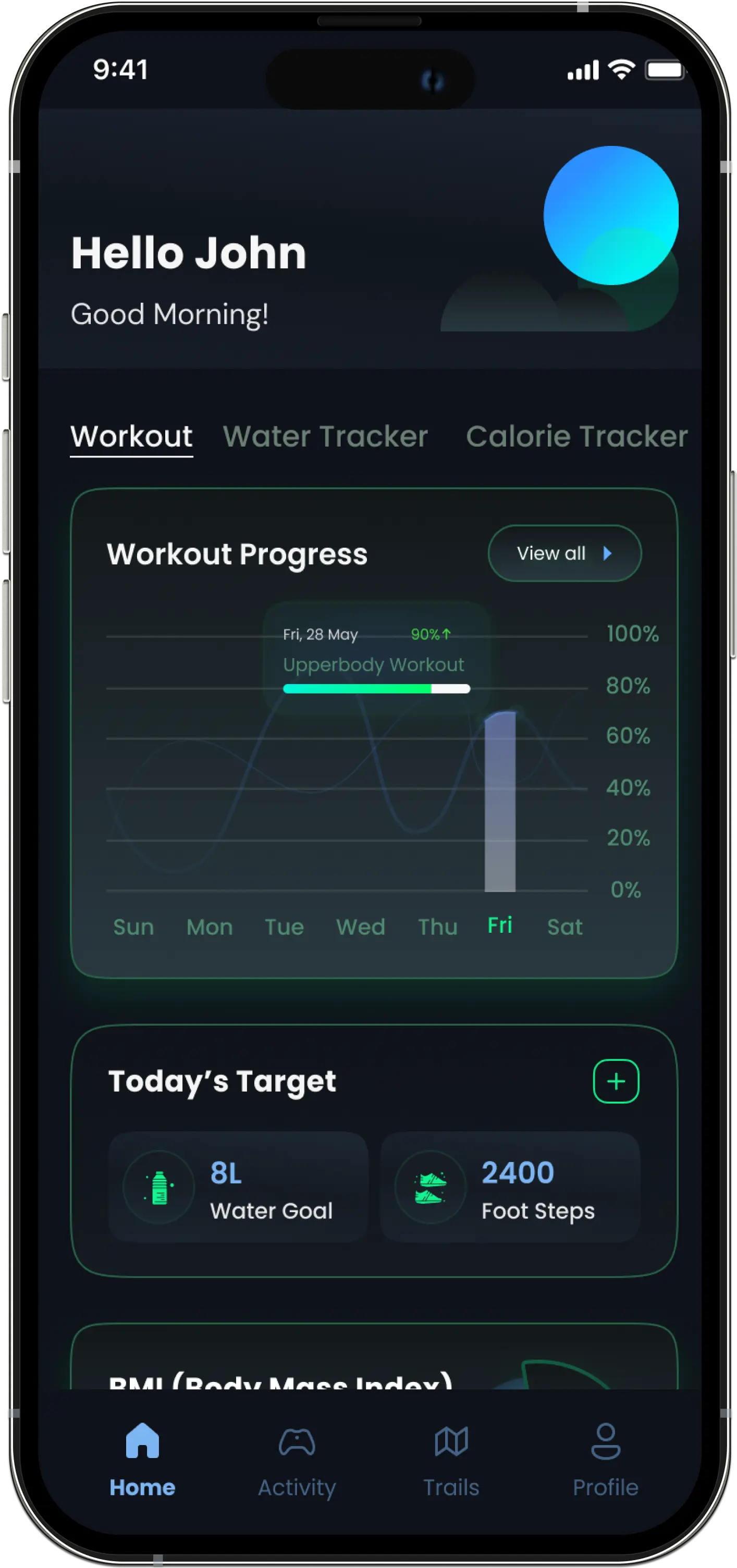
Dive into the key interfaces that shape the user experience with this React Native fitness app UI template and theme. Every screen is made to guarantee great usage, intuitive functionality, and fluid interaction.
7 screens
10 screens


Our React Native fitness app UI template and theme is powered by a state-of-the-art tech stack that guarantees scalability, optimal performance, and efficiency. Built with React Native and Expo, it allows for seamless cross-platform deployment, while its use of TypeScript, Tailwind CSS, and gluestack-ui offers a contemporary, responsive user interface with more style options for any fitness app.









Universal styling solution
Platform-specific adaptations
Dark mode support

Accessible components
Customizable design system
Dark mode ready

Hot reload enabled
Dev client support
Performance monitoring

pnpm workspace ready
Automated dependency updates
Version control optimized

No need to code from scratch. Save 200+ development hours with this React Native UI template. With advanced features and creative tools, the Fitness App UI Kit is perfect choice to create engaging mobile app platforms for your community.
UI Design & Prototyping
Core Features Integration
Navigation & Animations
User Progress & Tracking
Theming & Customization
Accessibility Features
Responsive Design Optimization
Testing & Bug Fixing
This React Native fitness app UI template and theme is designed to deliver precision tracking, advanced analytics, and an immersive user experience. With GPS-powered activity monitoring and detailed performance metrics, it's the perfect choice to create a professional fitness tracking application . This fitness tracker app has scalable architecture, pre-built functionalities, and full customisation options, empower developers to create tailored, high-performance platforms that stand out in the competitive fitness app market.

Access a library of pre-built, highly customizable composite components that work seamlessly across platforms

Ensure your designs look stunning on any device with our fully responsive components. From mobile to desktop.

Tailor components to your brand with extensive theming options that ensure a unified design language.

Streamline your workflow with easy copy-paste functionality. Quickly integrate components into your projects.

Ensure your applications are accessible to all users. Our components are built with accessibility in mind.

Leverage the power of Tailwind CSS through NativeWind for flexible and efficient styling in your React Native projects.

Accelerate your workflow with tools and templates designed to streamline development, and bring your ideas to life faster than ever.

Save resources with affordable templates and streamlined processes without compromising quality or functionality.
Want a customized fitness app UI tailored to your brand? Our expert app developers can transform this React Native fitness app UI template into a fully customized mobile fitness solution to reflect your unique requirements and delivers a unique user experience.
Brand Personalisation
Tailor the app’s colors, fonts, icons, and overall aesthetics to match your brand’s identity.
Feature Enhance
Whether it’s expanded GPS tracking, personalized notifications, or advanced workout analytics, we can enhance the app to fit your specific needs.
Seamless Integration
From backend systems to analytics tools, we ensure smooth connectivity for a complete, end-to-end app experience.
Ongoing Support
Our team provides maintenance, troubleshooting, and updates, so your app stays optimized and bug-free.