Rapid Friday Sale is Live!
Get exclusive discounts on all products
Bring your business to the best scale
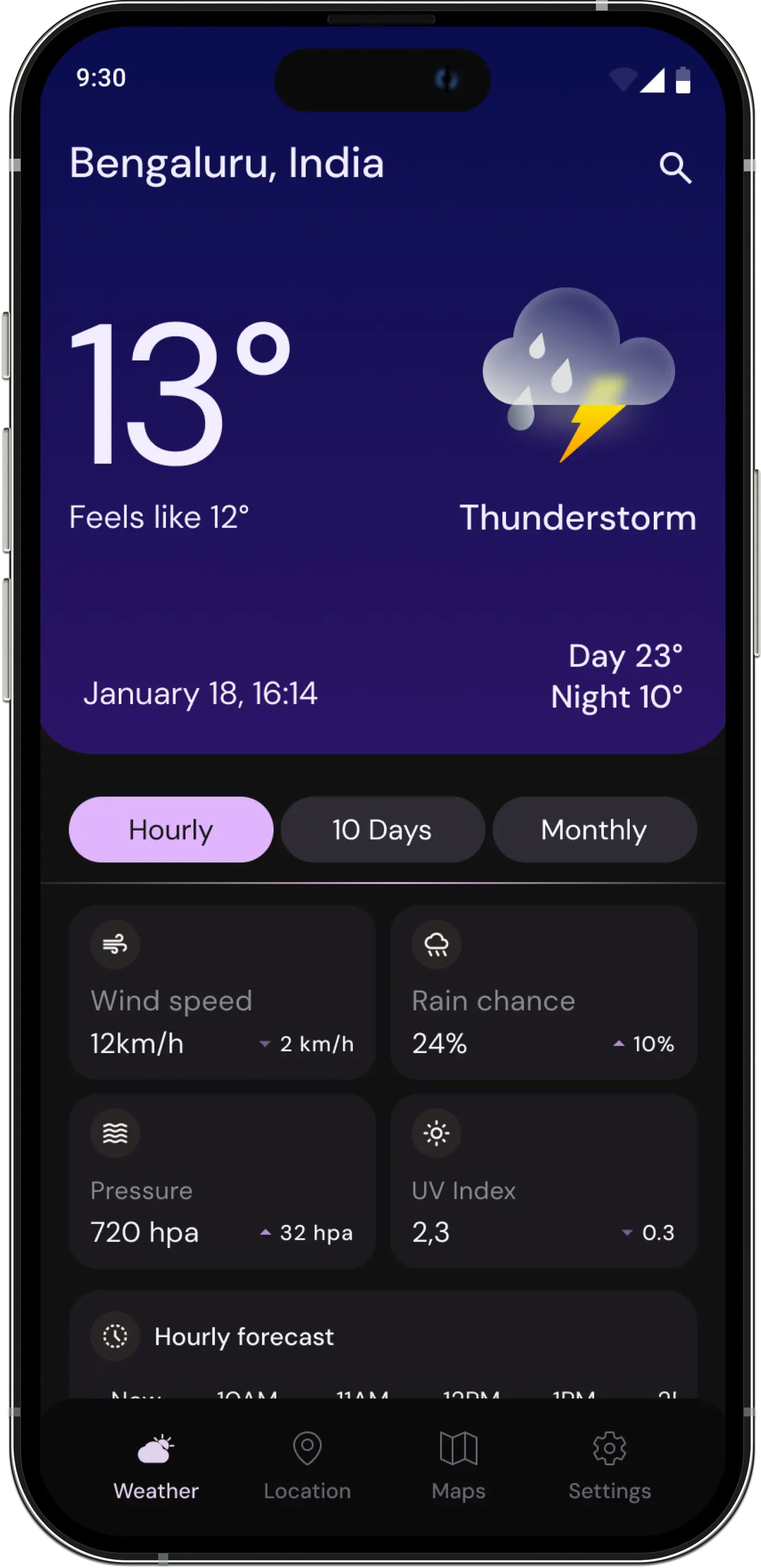
A beautifully designed React Native UI template & kit for building weather apps with real-time forecasts, detailed weather data, and stunning visualizations.
Designed with user engagement at its core, our free React Native app UI template and kit empowers you to create a weather app experience that keeps users coming back. From soothing visuals to seamless functionality, every element is crafted to make weather tracking mindfulness accessible, enjoyable, and habit-forming.

Take a look at the key interfaces that shape the user experience. Navigate through essential screens designed for smooth interaction, intuitive functionality, and seamless usability in this react native weather app template & UI kit.
8 screens


Our React Native Weather App UI template and theme is powered by a state-of-the-art tech stack that guarantees scalability, optimal performance, and efficiency. Built with React Native and Expo, it allows for seamless cross-platform deployment, while its use of TypeScript, Tailwind CSS, and gluestack-ui offers a contemporary, responsive user interface with more style options for any Weather App.









Universal styling solution
Platform-specific adaptations
Dark mode support

Accessible components
Customizable design system
Dark mode ready

Hot reload enabled
Dev client support
Performance monitoring

pnpm workspace ready
Automated dependency updates
Version control optimized

No need to code from scratch. Save 200+ development hours with this React Native UI template. With advanced features and creative tools, the Weather App UI Kit is perfect choice to create engaging mobile app platforms for your community.
UI Design & Prototyping
Core Features Integration
Navigation & Animations
User Progress & Tracking
Theming & Customization
Accessibility Features
Responsive Design Optimization
Testing & Bug Fixing
This free React Native weather app UI template and theme is designed to provide accurate weather forecasting with stunning visualizations tailored to your needs. With advanced weather data processing and instant alerts, it's the perfect choice to create a professional weather application. This template for mobile app has scalable architecture, pre-built functionalities, and full customisation options, empower developers to create tailored, high-performance platforms that stand out in the competitive weather app market.

Access a library of pre-built, highly customizable composite components that work seamlessly across platforms

Ensure your designs look stunning on any device with our fully responsive components. From mobile to desktop.

Tailor components to your brand with extensive theming options that ensure a unified design language.

Streamline your workflow with easy copy-paste functionality. Quickly integrate components into your projects.

Ensure your applications are accessible to all users. Our components are built with accessibility in mind.

Leverage the power of Tailwind CSS through NativeWind for flexible and efficient styling in your React Native projects.

Accelerate your workflow with tools and templates designed to streamline development, and bring your ideas to life faster than ever.

Save resources with affordable templates and streamlined processes without compromising quality or functionality.
Bring your unique vision to life with our expert customization service. Our app development team is here to help you transform this React Native weather app UI template and theme into an app that reflects your brand's identity and delivers a unique user experience.
Brand Personalisation
Tailor the app's colors, fonts, icons, and overall aesthetics to match your brand's identity.
Feature Enhancement
Whether it's AI-driven forecasting, real-time weather trends, storm tracking, we can enhance the app to fit your specific needs.
Seamless Integration
From backend systems to analytics tools, we ensure smooth connectivity for a complete, end-to-end app experience.
Ongoing Support
Our team provides maintenance, troubleshooting, and updates, so your app stays optimized and bug-free.